前言
PhoneGap是一款HTML5平台,通过它,开发商可以使用HTML、CSS及JavaScript来开发本地移动应用程序。因此,目前开发商可以只编写一次应用程序,然后在6个主要的移动平台和应用程序商店(app store) 里进行发布,这些移动平台和应用程序商店包括:iOS、Android、BlackBerry、webOS、bada以及Symbian。它的优势是无与伦比的: 开发成本低。
PhoneGap优势如下:
1. 兼容性: 完全做到了Written Once, Run Everywhere 2. 标准化: PhoneGap采用W3C标准,Web App直接运行 3. 用JavaScript+HTM5,和iOS以及android的代码加XML没区别 PhoneGap存在不足: 1. 性能,正常操作速度流畅,频繁操作响应会变慢。 2. 稳定性及资源占用方面,手动频繁操作会引起,响应速度变慢,webkit的WebView不能很好释放内存,导致内存占用上升,甚至会引起应用的crash。初识PhoneGapPhoneGap是一个标准的开源框架,用PhoneGap开发移动应用是免费的,无论是商业或是开源;一个用基于HTML,CSS和JavaScript的,创建跨平台移动应用的快速开发平台。它使开发者能够利用iPhone、Android、Palm、Symbian、WP7、Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。
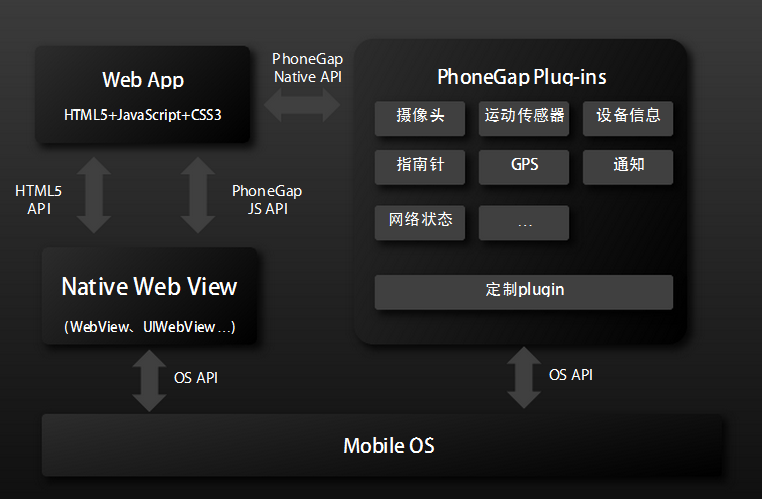
PhoneGap由Nitobi 公司创建,并于2011.10被Adobe收购,并捐赠给Apache基金组织,PhoneGap是唯一的一个支持7个平台的开源移动框架。框架提供了丰富接口用于访问移动设备本地API,能够让你用javascript轻松调用。PhoneGap工作原理PhoneGap架构拥有强大的跨平台访问设备能力基础是iPhone和Android平台都有内置的WebView组件,WebView这个内置浏览器特性是Web能被打包成本地客户端的基础,可方便的用HTML5、CSS3页面布局,这是移动Web技术的优势相对于原生开发。
PhoneGap实质上是对不同手机平台中内置的WebView组件进行扩展和封装,使这个组件变成可以访问设备本地API的强大浏览器。开发人员在PhoneGap框架下通过JavaScript能够访问手机Native的API。
(来源于http://www.aliued.cn/2012/04/11/%E5%88%9D%E8%AF%86phonegap.html)